No Bodies Perfekt
Grey Street Gallery
Queensland College of Art
Griffith University
27 November – 8 December 2018
One of the final tasks in my DVA was to reflect on my exhibition of work. It was an interesting experience to install a ‘show’ in a gallery space and I learnt a lot. My big idea was to have printed work in one section and augmented work in the other. I would definitely do it differently if I went back in time, but, at the end of the day, you could say that about most things. Have included my reflection below.
I had not planned for any formal investigation during the two-week exhibition period; however, I was present within the gallery space for the majority of this time. Being present provided an opportunity for the casual observation of audience interactions and engagement, as well as discussions with visitors to gauge their interpretations and feedback. Visitors to the exhibition included undergraduate students, postgraduate students, other university faculty members, design industry professionals, and members of the general public.
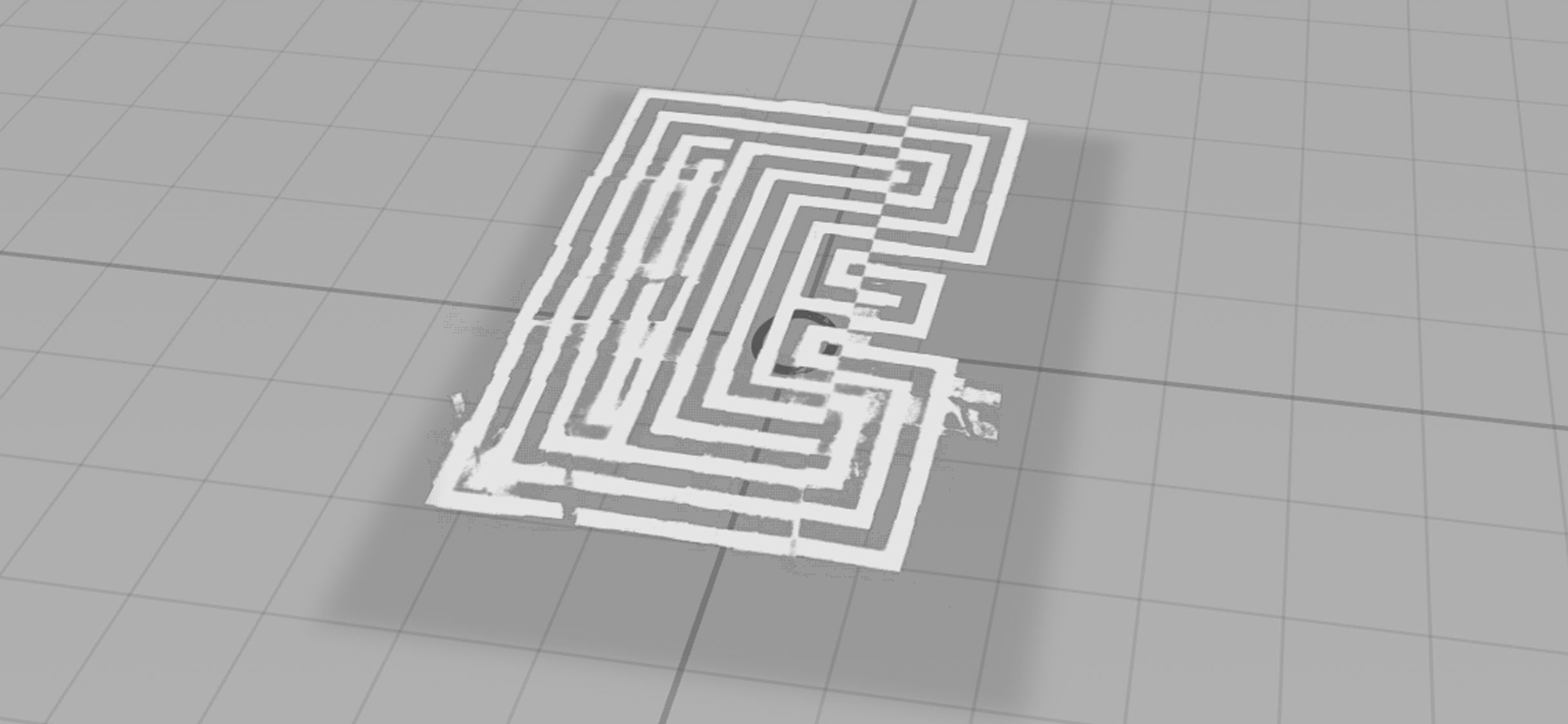
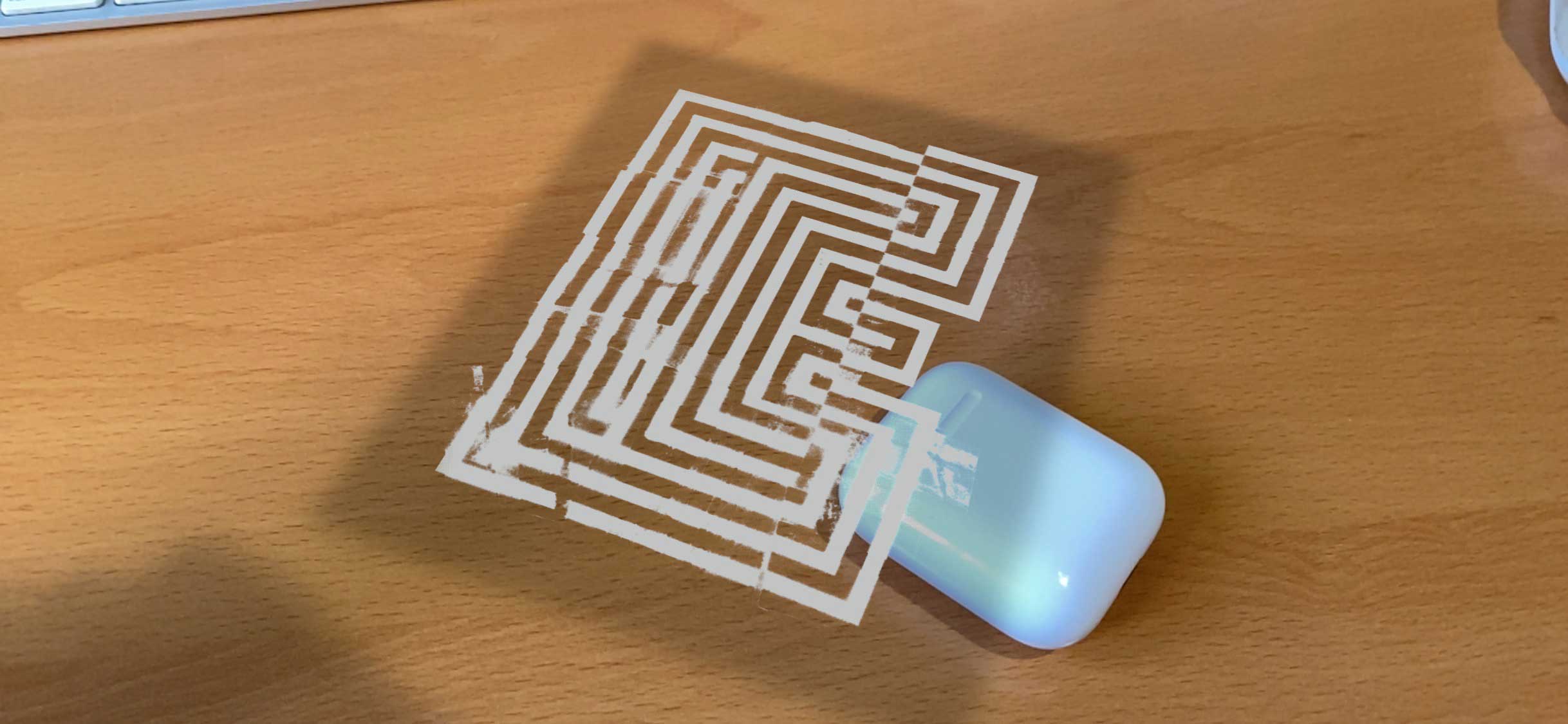
I identified very early there was a diversity of reactions and knowledge with augmented reality technology. Younger visitors natively understood how to interact with the iPad without needing to read the provided instructions. They successfully projected graphics into the gallery space and enjoyed being able to walk around and interact with the projections. In discussions, I discovered that these visitors had previous exposure to other augmented reality experiences, typically through apps such as Facebook, SnapChat, and Pokemon Go.
Many of the younger visitors made comments on negative experiences with advertising in the public sphere and could see the benefit in being able to ‘block out’ images with alternative messages like those included in No Bodies Perfekt. Being able to participate actively was discussed as being empowering. It was encouraging that several visitors initiated discussion on wearable technology and how this kind of initiative may become even more relevant in the future.
In comparison, other visitors struggled with understanding how augmented reality projections worked. I found that even with the provided written didactics and my verbal instructions some were unsure of how to operate the iPad. During discussions with these visitors, I discovered they had little or no experience with augmented reality. Once they understood the technology and had successfully interacted with projected graphics in the space, I received positive responses.

Another insight gained was that the layout of the exhibition and the didactics provided did not explain my process or the project adequately. I had incorrectly assumed that the studio progression would be evident to visitors; however, I discovered that most visitors were confused with the poster display when they first entered the space. Likewise, the relevance of the statements used in the graphic outcomes was lost on some. Luckily, due to my presence in the gallery, I was able to provide visitors with more background context and provide detail on my overall intent, talk them through the phases of studio experimentation, and explain how this culminated in augmented reality dissemination.
The gallery exhibition format had the potential to work well; however, I found it was only successful when combined with this additional context and demonstration. If the work were to be shown again in this format, I would seek to improve the didactics and offer more background on the overall project and a more precise outline of the evolution of my studio outcomes. I would also provide a clearer explanation of why the final application took the form of augmented reality projections. Several visitors suggested a video demonstration of augmented graphics in situ would have been an advantage, especially those who had seen similar videos of my work online previously.

As explored earlier, body image issues are not limited to one demographic; however, adolescence is a critical period of vulnerability. Encouragingly, I observed active engagement by younger visitors who responded positively to the augmented reality experience. The technology was something they felt very comfortable with; they understood how it worked, and could immediately see how it could be applied. Even more encouraging were the discussions the experience sparked. Many referred to their own body image perceptions and negative experiences with advertising and noted that the exhibition had allowed them to gain a different perspective on this issue. While the purpose of this research project was to explore alternative strategies in a speculative creative studio context, these informal interactions indicate this direction warrants further development, and further research to include specific user testing.